CSS Transforms and Artifacts
Message from 2022
This post is pretty old! Opinions and technical information in it are almost certainly oudated. Commands and configurations will probably not work. Consider the age of the content before putting any of it into practice.
Modern CSS has super-cool 2D and 3D transformations. Smashing Magazine has a nice explanation. There’s some caveats though that might be new to web developers.
Web browsers have to work hard to make things fit pixels. For example, they have to come up with a sane way to render four columns, each taking up 25% of a 50px parent column in a way that looks the least terrible. As part of this, they have to fudge things around a bit: adjacent elements with the same properties may have different sizes.
The problem comes when you rotate or otherwise transform elements off the pixel grid. How do you render a line 1° off of horizontal? You either stair-step it, turning it into a jagged line; or you anti-alias it, turning it into a fuzzy line. The latter looks better, so you see lots of anti-aliased lines.
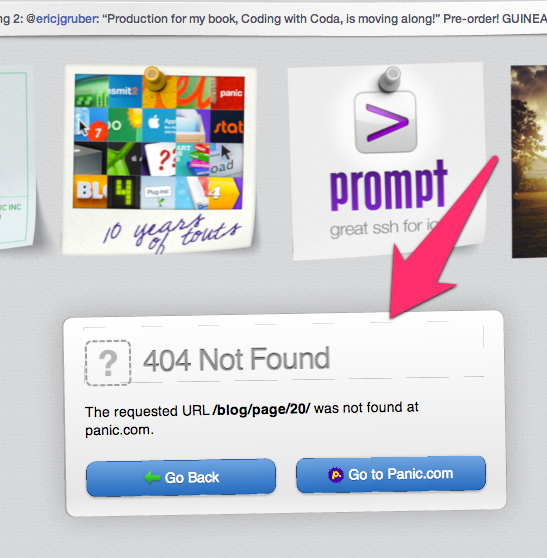
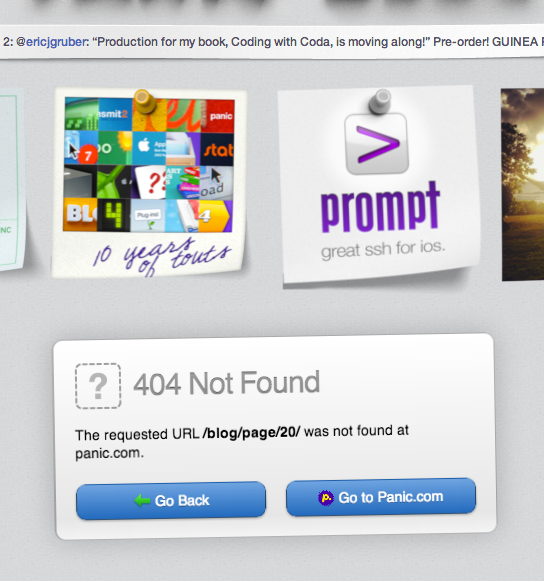
What happens then when you have two objects with a similar background, on top of an object with a different background, both rotated a bit but still ideally flush?

The gap is less than a pixel wide, but still shows up because of how the anti-aliasing of both edges works.

In this case, I moused over the sticky note for “Prompt” (excellent app by the way), and the artifacts disappeared. My guess is that Chrome has different rendering techniques based on which effects are active, and the one with the sticky note enlarged doesn’t have the same artifact issues.
Solving the artifact problem
I have no idea; looking at the way Panic implemented their site, I don’t see anything obvious, and it’s possible that the artifact-causing rendering technique is something automatically applied that you wouldn’t be able to control with CSS anyways.
For now, I’m just going to have to be aware of it, and keep an eye open for the best way to fix it.